ページを作成するには?
SE(スマートエクスプレス)と@engineer上での表示について
SE(スマートエクスプレス)でページを作成すると、製造業ポータルサイト@engineer上に掲載されます。
定期的にページを作成することで露出が増え、ニーズを持った人に見てもらいやすくなります。
新規でページを作成するには?
左メニュー▼ページを作る -『「製品・技術」ページ』
1作成したい「ページの種類」を選択します。
※ここでは『「製品・技術」ページ』を例にあげています。
作成できるページの種類
- 「ニュース」ページ…プレスリリースや休業日のお知らせなど
- 「製品・技術」ページ…製品・技術・サービス情報など
- 「イベント」ページ…セミナーや展示会出展の案内など
- 「事例」ページ…導入事例やお客様の声、サンプルデータ・動画紹介など
- 「Q&A」ページ…よくある質問などQ&A形式で掲載
- 「コラム」ページ…自由にお使いください
- 補足
- 上記以外にも新しく「ページの種類」を追加することができます。
2<製品・技術一覧>にある<新規ページ作成>の【オリジナル作成】ボタンをクリックします。
- 補足
- <スピード作成>は、初めての方でも比較的簡単にページ作成することができますが、画像サイズの変更やレイアウト変更、動画の追加ができないため<オリジナル作成>での作成をオススメします。
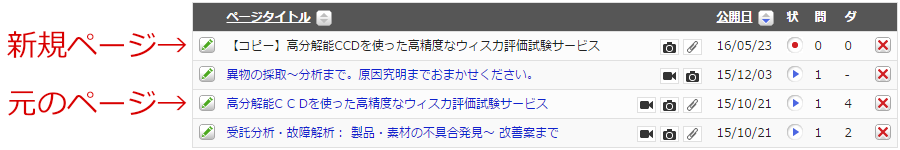
既存のページをコピーして新規ページを作るには?
左メニュー▼ページを作る -『「製品・技術」ページ』
1コピーしたいページの編集画面を開きます。
4コピーした新規ページができますので、<タイトル>を変更します。
コピーして作成されたページの<タイトル>の最初には【コピー】がついていますので、必ず変更してください。
- 注意
- 同じページが複数あると、訪問者にとってもわかりづらく、検索エンジンの評価も下がると言われています。コピーした<タイトル>や<本文>は、必ず変更するようにしましょう。
タイトルをつけるには?
左メニュー▼ページを作る -『「製品・技術」ページ』
ページのタイトルは、@engineer上やGoogleなどの検索サイトでの検索結果に表示される大切な部分です。
ページの中身がわかる簡潔なタイトルを入力します。
- ヒント
-
以下のポイントに注意して作ると効果的です。
- 文字数は全角32文字程度を目安に作成しましょう。
- 製品・技術・サービスのメリットや特長などをなるべく盛り込みましょう。
- 検索されたいキーワードを含めましょう。
本文を作成するには?
左メニュー▼ページを作る -『「製品・技術」ページ』
<本文>では、Wordなどのワープロソフトのように、文字の色を変えたり、文字サイズを変えたりすることができます。
ページ本文を装飾するには?
- ヒント
- 製品・技術・サービスなどのポイントを先に書き、詳しい技術情報や仕様などはあとに書きます。
- 補足
- SEページへのリンクが張れます。 <本文>内にリンクをつけるには?
- 補足
-
難解な専門用語は避け、誰にでも分かりやすい文章にします。
アルファベットや数字の半角/全角、日付の表記などは、書き方を統一します。
例:2015年11月、2015/11
ください、~下さい など
- 注意
-
文字化けの可能性がある半角カタカナ入力などは避けます。
例:㌔ システム など
- 注意
- 本文内に、電話番号やメールなどの連絡先を入力しないでください。
- 注意
-
空白を多用して、テキストの位置を調整するとレイアウト崩れを起こしてしまうことがあります。ツールバーの機能を利用して調整します。
ツールバー
画像を貼り付けるには?
左メニュー▼ページを作る -『「製品・技術」ページ』
- ポイント
- 一覧や新着ニュースに表示されたときに、画像があったほうが目を引くので、できるだけ画像を入れるようにしましょう。
3「画像の大きさ」を選択します。
縮小する:縦横最大200ピクセルに縮小した画像を掲載します。
縮小しない:アップロードした画像(横幅550ピクセル以内)をそのままの大きさで掲載します。
- 補足
- 200ピクセル(横幅)×200ピクセル(高さ)以上の画像をそのまま貼り付けると縮小されます。縮小時の縦横比率は変わりません。
- 補足
- 「縮小しない」を選択した場合でも、画像横幅が550ピクセル以上の場合は、自動的に縮小されます。
- 注意
- <画像を縮小しないで表示>を使用すると、ページの表示速度が遅くなることがあります。
4「画像クリック時の動作」を選択します。
元の大きさの画像を表示:クリックすると、元の大きさの画像が表示されます。
ページを表示する:画像にページへのリンクを設定します。
クリックできない:小さな画像や、装飾目的の画像を掲載したい場合に選択します。
- 補足
- 「ページを表示する」を選択した場合、移動させたいページの「リンクURL」などを設定します。
5「アップロード」ボタンをクリックし、画像を掲載します。
画像の設定をするには?
左メニュー▼ページを作る -『「製品・技術」ページ』
画像の設定は、<画像のプロパティ>で行います。
- 補足
-
<画像のプロパティ>を表示するには、画像の上で右クリックし、メニューを表示します。
メニュー内の<画像のプロパティ>をクリックし、ウインドウを表示します。
画像の説明を設定するには?
<画像のプロパティ>の<一般>タブで設定
1<画像の説明>に、画像の説明を入力します。
- 補足
- ・写っている装置の名称
・どういった事例なのか
・何をしている写真なのか などを入れます。
画像サイズの設定をするには?
<画像のプロパティ>の<表示>タブで設定
- 補足
- 「表示」タブで設定したレイアウトは①でプレビューし、確認することができます。
1表示サイズが大きい(小さい)場合は、<寸法>へ横幅×高さの数値を入力して調整します。
<縦横比の維持>にチェックを入れておきましょう。
- 補足
- <寸法>に入力する数値は、片方だけでもかまいません。
縮小比を維持したまま、自動で拡大・縮小されます。
テキストを画像の横に回り込ませるには?
※ここでは画像を左に配置する方法を解説します。
1<配置>を<左寄せ>または<右寄せ>に設定します。
2<左右の余白>に数値を入れると、写真とテキストの間に余白が入ります。
動画を掲載するには?
左メニュー▼ページを作る -『「製品・技術」ページ』
動画の設定は、<動画アップロード>で行います。
1動画を貼り付けたい場所に、カーソルを移動します。
2ツールバーの
パソコン上の動画ファイルを掲載するには?
1【ファイル選択】ボタンからパソコン上の動画ファイルを選択し、アップロードします。
YouTubeに掲載した動画も埋め込むことができます
動画サイズの設定をするには?
左メニュー▼ページを作る -『「製品・技術」ページ』
1動画の上で右クリックし、メニューを表示します。
2メニュー内の<埋め込みメディアの編集>をクリックし、ウインドウを表示します。
3動画サイズが大きい(小さい)場合は、<寸法>へ横幅×高さの数値を入力して調整します。
- 補足
- <寸法>に入力する数値は、片方だけでもかまいません。
縮小比を維持したまま、自動で拡大・縮小されます。
<本文>内にリンクをつけるには?
左メニュー▼ページを作る -『「製品・技術」ページ』
SEサイト内へのリンクに限り、<本文>内にリンクを張ることができます。
同一ページ内にリンク(アンカー)を張るには?
左メニュー▼ページを作る -『「製品・技術」ページ』
- 補足
- ページ内の別の場所へ移動させることができます。 アンカーサンプル
アンカー名の設定
1リンクを張りたいテキストや画像を選択します。
2ツールバーの
3<アンカーの名前>へ個別の識別名を入力します。
- 注意
- 同一ページ内に、同じアンカー名は使用しません。 半角英数字のみで入力します。 アルファベットからはじめ、数字からははじめないようにします。
リンクの設定
SEサイト内の別ページにリンクを張るには?
1リンクを張りたいテキストや画像を選択します。
3<リンクのURL>に、飛ばしたいページのURL(アドレス)を入力します。
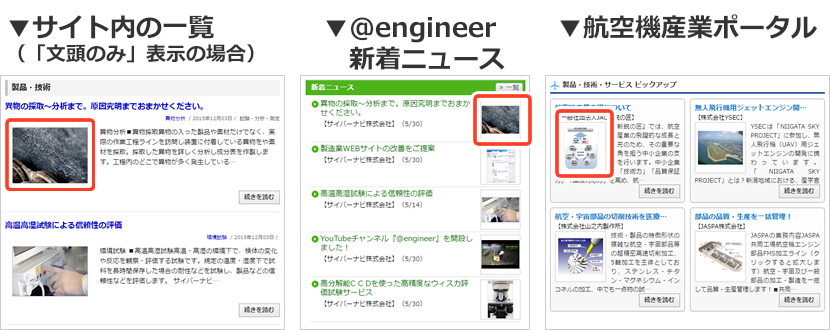
一覧に表示される画像を変更するには?
左メニュー▼ページを作る -『「製品・技術」ページ』
サイト内の一覧や、@engineerの新着ニュース、ポータルサイトに表示される画像を変更することができます。設定していない場合は、ページ内の一番最初の画像が表示されます。
- 補足
- ページに掲載していない画像に変更することはできません。
2表示された<画像・動画の一覧>の中から、一覧に表示させたい画像・動画を選択し、【選択して閉じる】をクリックします。
- ポイント
- 画像・動画は、ページの内容にあったもの、見てもらいたいもの、一覧に表示したときに目を引きそうなものを選択しましょう。
- ポイント
- 一覧に同じ画像が並ぶとわかりづらいので、複数のページで同じ画像を選択することはできるだけ避けましょう。
- 補足
- 選択した画像・動画を<本文>から削除した場合は、一覧に表示する画像・動画を選択し直してください。
製品・技術比較項目について
左メニュー▼ページを作る -『「製品・技術」ページ』
※ポータルサイトへ参加されていない企業様は、入力する必要はありません。
「製品・技術比較項目」にある項目に1つでも入力があると、[必須]項目への入力が必要になります。
ニュースカテゴリの選択について
左メニュー▼ページを作る -『「製品・技術」ページ』
日付を設定して公開するには?
左メニュー▼ページを作る -『「製品・技術」ページ』
作成したページを指定した日にちで、自動的に公開/公開終了することができます。
公開開始日を設定するには?
1指定した日に予約投稿したい場合は、<公開開始日>に公開したい日にちを設定します。
当該日の0時になった時点で、自動的にページが公開されます。
- ポイント
- 作成したページに関連するカテゴリにすると効果的です。
- 注意
- 公開日を設定していても、下書き保存されている場合は公開されません。
公開終了日を設定するには?
※無期限で公開する場合は、設定の必要はありません。
1指定した日にページを終了(非公開)したい場合は、<公開終了日>を設定します。
<公開終了日>に記載がない場合は、無期限で公開されます。
ダウンロード用ファイルを添付するには?
左メニュー▼ページを作る -『「製品・技術」ページ』
製品カタログや、訪問者に見てもらいたい資料などをダウンロードファイルとして登録することができます。
ダウンロードフォームに入力された名刺情報は、お問い合わせと同様にSEの管理画面で確認できます。
1【ファイルを選択】ボタンをクリックして、該当のファイルを選択します。
問い合わせ定型文を作成するには?
左メニュー▼ページを作る -『「製品・技術」ページ』
<問い合わせ定型文>へ定型文を入力します。
作成したページのお問い合わせフォームにあるテキストエリアに、入力した定型文が表示されます。
- ヒント
- 訪問者に入力してほしい情報をあらかじめ表示させることができます。
ページを公開するには?
左メニュー▼ページを作る -『「製品・技術」ページ』
後で公開するには?
作成途中など、ページを後で公開する場合は【下書き保存】ボタンをクリックしてページを保存します。
※下書き保存したページは、<公開開始日>で設定した日にちが来ても公開されません。
すぐに公開するには?
ページを公開する前に【確認画面へ】ボタンをクリックし、レイアウト崩れや文字化け、誤字・脱字がないかを確認します。
1【確認画面へ】ボタンをクリックし、内容の確認をします。
2問題がなければ【ページ作成完了】ボタンをクリックし、ページを公開します。
4修正する場合は、「ページ作成完了」ページの【ページを再編集する】から修正を行います。










 【画像のアップロード】ボタンをクリックします。
【画像のアップロード】ボタンをクリックします。

















![足で稼ぐ営業を見直しませんか?[営業支援サービスのご案内] 足で稼ぐ営業を見直しませんか?[営業支援サービスのご案内]](https://www.atengineer.com/pr/sekatsuyou/color/images/btn_wps.png)